webrick cafe#1の写真付きレポート
デザイナーとクリエイターが集う新しい勉強会としてwebrick cafe (ウェブリックカフェ)を立ち上げました。
雰囲気は例えるなら “ハンズオン + 1000speakers” のテイストだと考えています。
そして無事に2010年10月2日(土)に記念すべき第1回として、webrick cafe#1を開催させて頂くことができました。
詳しい経緯などについてはこちらエントリーをご覧下さい。
写真でちょこっと雰囲気をお伝えしたいと思います。
会場はJR水道橋駅 東口 徒歩2分の場所にあるエムスクール(m-School)さんです。
入口からすぐの場所。おしゃれです!

こちらで美人が受付をされていました。

カウンターテーブルと書籍が並んでおります

Adobe関連書籍などはその場で購入する事ができるそうです

最初に発表させてもらった自分の写真が一枚もないです。連携不足です><
横山 彰子 (@acotie)「Pythonの最新フレームワークで簡単webサービス開発」
Flaskを使ってこんなサービス作ったお話です。
大沢 和宏さん (@yappo)「JavaScriptを使った、いまどきのWebサイトの作り方のポイント」

オンライン写真共有サービスFiciaを例に、jsonを使ったレンダリングのTipsやユーザビリティを追求したサービスのノウハウがたくさん詰まっていました。

Perlを使ってLong pollサーバを実装されていて、JavaScriptで呼び出す等、実際に動いている仕組みの解説。
大量のデータをレンダリングする場合のノウハウなど、フロントエンドだけでなくサーバーサイドの普段聞けないお話がありました。

林 絵美子さん (@recykm) 「素材を活かしたコラージュ作品のつくりかた、独創的デザインのヒント」

フリーでずっと仕事していた頃の作品や、個展、アパレルTシャツやフリーペーパー、CDジャケットのデザインなど幅広くアーティストとして活動されていた林さん。

実際にデザインされたゲームに挑戦。
かわいいキャラクター「ケクジラ」が登場する物理演算を用いた不思議なゲームに盛り上がっていました。

頓智ドット株式会社 栗田 正樹さん (@yuunyan_m)「Rails3.0で始める納品しやすい開発のはじめかた」

栗田さんも10年間フリーランスとして活動後、現在はセカイカメラのプロダクトマネージメントを担当されている。
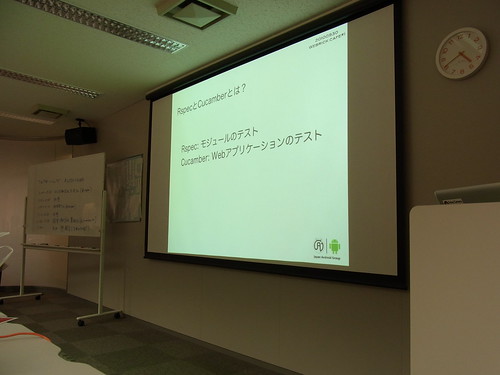
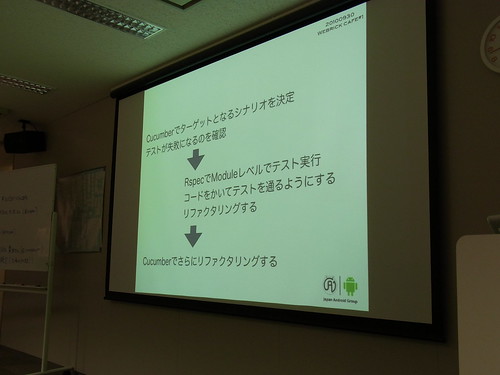
大人数でRailsで開発する時のバグの少なく押さえる為に、RSpecとCucumberの紹介をされていました。

テストのシナリオを書くCucumberと、モジュール側のテストをRSpecで行う。
Cucumberはmechanizeのようにブラウザ経由で直感的にテストが行えるフレームワークです。
Scaffoldを使用したアプリケーションの実演もあり、テスト駆動開発におけるノウハウが沢山ありました。

懇親会はそのままのエムスクールさんの会場で、ケンタッキーのチキン、ピザやサンドイッチからお酒まで沢山用意して頂きました!!!
手配からレイアウトまでして頂いた社員の方々も本当にありがとうございます。

まとめ
本当に練りに練った内容とすばらしいクオリティの発表ばかりで個人的にも勉強になりました。
講師陣含め参加された方の10名くらいにぶっちゃけて聞いてみたところ、思っていた以上に評判がよいものでした。
タイムテーブルが直前になって公開されていることをご指摘頂いたり、
発表者の声が小さくて聞き取りづらいセッションがあるとご指摘頂いたりもしました。
ただ今回はエンジニア色がまだ強い構成だと感じた為、今後は内容にも工夫が必要だと感じました。
今後はもっとiPhoneアプリ、AndroidアプリのクリエイターやActionScript、Flash(Flex)等といった
クリエイター寄りの方にも是非とも第二回以降でお話しして頂けるように工夫したいと考えています。
そして一定のクオリティを保ちつつ、新しい方々にもお話し頂けるような会にしていくことも今後の課題のひとつです。
一緒にコンセプト作りからご協力頂きましたm-Schoolの遠藤さんと沼田さん、会場の受付や懇親会の準備までして頂いたm-Schoolの高橋さん、スピーカーとして参加してくださった林絵美子さん、頓智ドット株式会社の栗田正樹さん、大沢和宏さん、エスエーティティー株式会社の社員の方々、そしてお忙しいところ興味を持って参加して頂いた方々にお礼を申し上げます。