jQuery UI datepickerのメモ
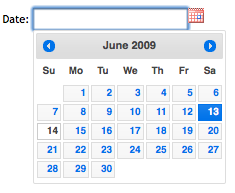
カレンダーアイコンをクリックでdatepickerが表示するサンプル(Datepicker | jQuery UI)を見習って
jQuery UI 1.7.1のdatepickerを微妙に日本語化して使ってみた
/jquery-ui-1.7.1.custom/development-bundle内を見てみる
demoとかdemoとかdemoとか
/ui/i18n/ui.datepicker-ja.jsの読み込み
<script type="text/javascript" src="/js/ui/i18n/ui.datepicker-ja.js"></script>
regionalにjaを指定
$.datepicker.setDefaults($.extend($.datepicker.regional['ja']));
主なOptionについて (公式ドキュメントはこちら)
■jQuery UI - Datepicker の主なオプション
・closeText:閉じるボタンへのテキスト (showButtonPanel を trueにした場合に有効)
・prevText:前へ戻るボタンへのテキスト
・nextText:次へ進むボタンへのテキスト
・monthNames: 月テキスト ('[1月','2月','3月...]形式)
・dayNames:曜日テキスト ( ['日曜日','月曜日','火曜日'...]形式)
・dateFormat: 選択した日付の書式 ('yy/mm/dd'など)
・showMonthAfterYear: true にした場合、年・月の順で表記
実際はこのような感じ。
changeMonthとchangeYearでドロップダウンから年月の指定が可能になる。dateFormatとyearRangeは適当に変えると便利。
<link type="text/css" href="/js/themes/base/ui.all.css" rel="stylesheet" /> <script type="text/javascript" src="/js/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="/js/ui/ui.core.js"></script> <script type="text/javascript" src="/js/ui/ui.datepicker.js"></script> <script type="text/javascript" src="/js/ui/i18n/ui.datepicker-ja.js"></script> <script type="text/javascript"> $(function() { $.datepicker.setDefaults($.extend($.datepicker.regional['ja'])); $("#datepicker").datepicker({ showOn: 'button', buttonImage: '/images/calendar.gif', buttonImageOnly: true, dateFormat: 'yy-mm-dd', changeMonth: true, changeYear: true, yearRange: '1960:2009', showMonthAfterYear: false, }); }); </script> ~~~~ <input type="text" name="hogedate" id="datepicker">
つい最近の話ですが2009/6/12に、バージョン1.7.2がリリースされているようです。
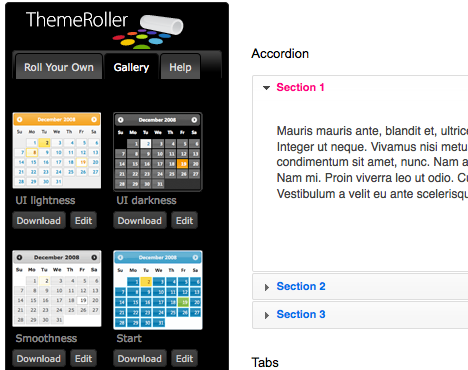
ThemeRoller Galleryに7種類の新しいテーマも増えています。明らかにFlickrライクなFlickっていうテーマもチャーミングですね。
jQuery UI 1.7.2 | jQuery UI Blog
以前の仕事で無理矢理使ったりしていたのですが、JavaScriptの苦手意識がまだまだあるのでなんとかしたいです><